3 月 26 号收到了传说中秒天秒地的 Horizon: Zero Dawn,玩了两天通关,通关后又刷了两天支线和隐藏要素,到现在总共游戏时
文章

2016-03-23
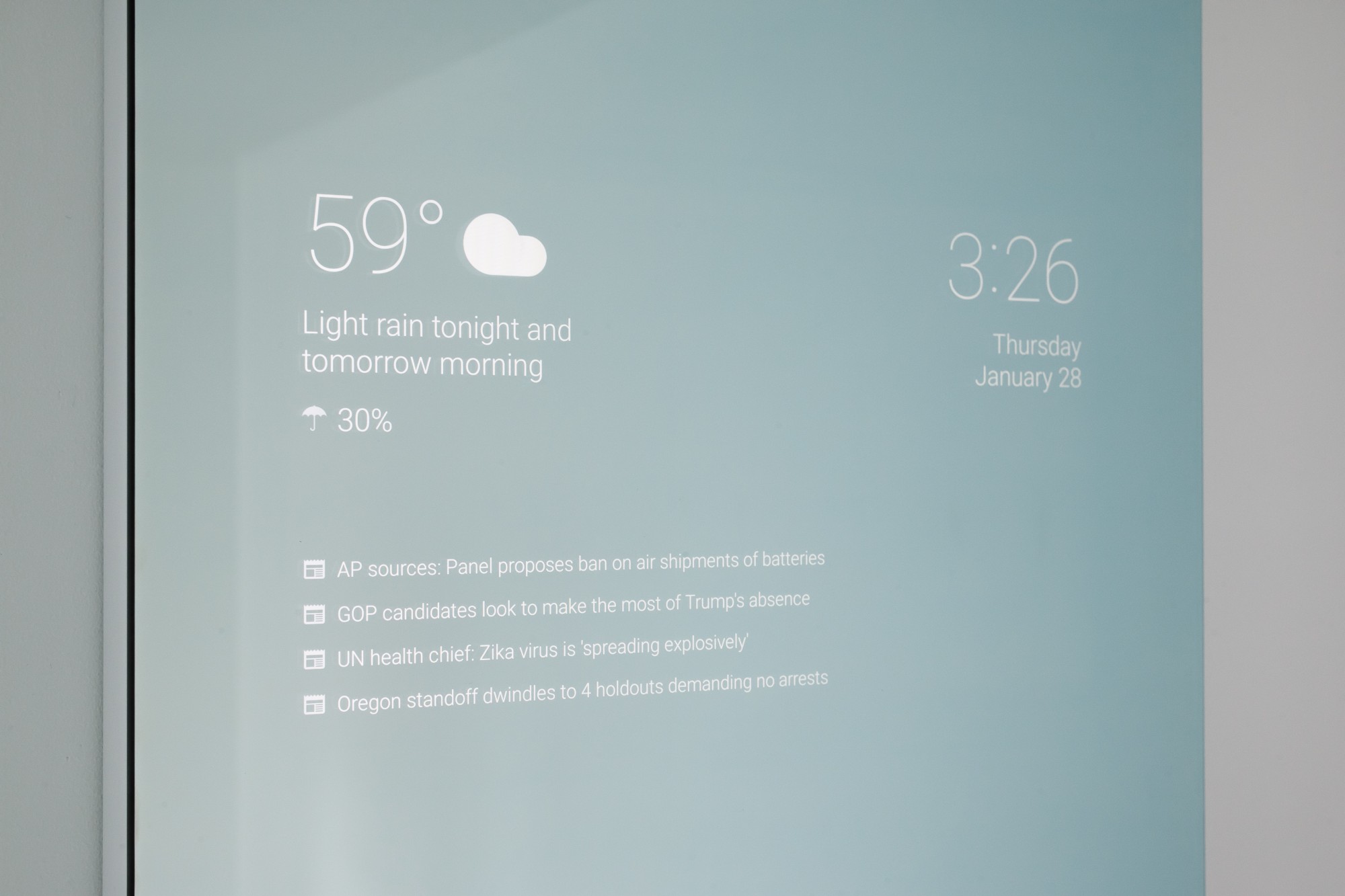
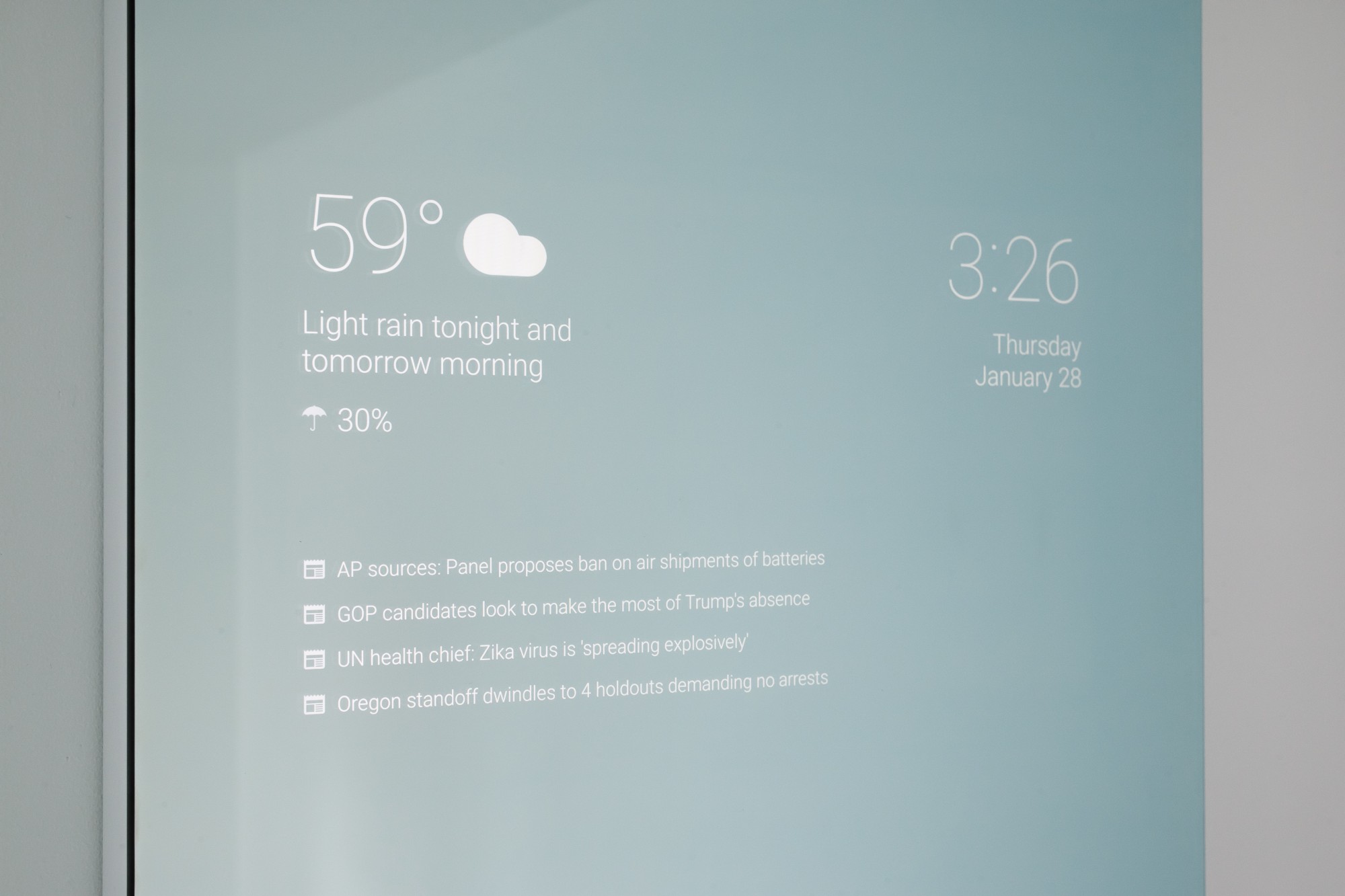
记 DIY 之路的第一步:Magic Mirror
今年一月份看到了 Max Braun 发布在 Medium 上的文章:My Bathroom Mirror Is Smarter Than
3 月 26 号收到了传说中秒天秒地的 Horizon: Zero Dawn,玩了两天通关,通关后又刷了两天支线和隐藏要素,到现在总共游戏时

今年一月份看到了 Max Braun 发布在 Medium 上的文章:My Bathroom Mirror Is Smarter Than